2.取得程式碼,如下圖:

3.再以版面配置 / 新增網頁元素 / HTML Javascript方式加入,並將max-width=511改成180,height=341改成135,如下程式碼:
<div style="background:#000;max-width:180px;margin:0 auto;text-align:center;line-height:0"><div style="width:100%;height:135px;padding:0;margin:0"><iframe style="width:100%;height:100%" src="http://picasaweb.google.com/t886335/96/photo#s5098148584912274258" frameborder="0" scrolling="no"></iframe></div><a href="http://blogger-templates.blogspot.com/2007/04/picasa-slideshow.html"><img style="border:none;padding:0;margin:0;float:left" src="http://btemplates.googlepages.com/add.gif" title="Add to my blog" alt="Picasa Slideshow" /></a><a href="http://picasaweb.google.com"><img style="border:none;padding:0;margin:0;float:right" src="http://btemplates.googlepages.com/picasa.png" title="Go to Picasa Web Albums" alt="Picasa Web Albums" /></a><a href="http://picasaweb.google.com/t886335/96/photo#s5098148584912274258" onclick="window.open(this.href,'Slideshow','type=fullWindow,fullscreen,toolbar=no,menubar=no,location=no,resizable=yes,scrollbars=no,status=no');return false"><img style="border:none;padding:0;margin:0" src="http://btemplates.googlepages.com/fullscreen.gif" title="See in fullscreen [Press F11]" alt="Fullscreen" /></a></div>
4.發佈文章後,結果如下圖:

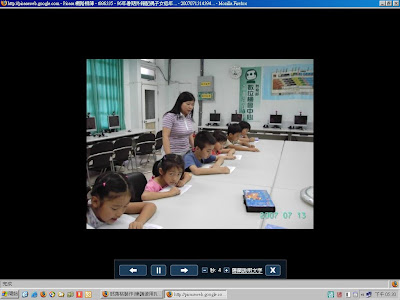
5.點選相片沒有反應,點選See in Full Screen會出現如下圖:

點選Go to Picasa Web Albums,會到PicasaWeb首頁。
p.s.PicasaWeb在同樣張數相片時,開啟較Slide動態相簿為快速!
p.s.PicasaWeb免費空間為1GB,而Slide免費空間為無限制!

沒有留言:
張貼留言