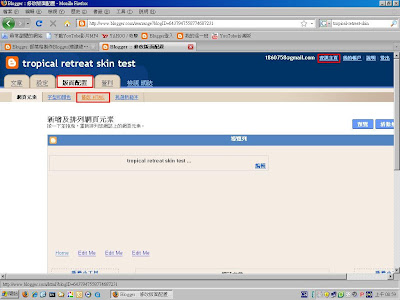
1.進入資訊主頁 / 版面配置 / 修改HTML 當中,如下圖:

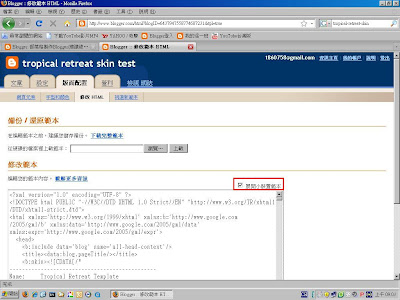
啟用「展開小裝置範本」,如下圖:

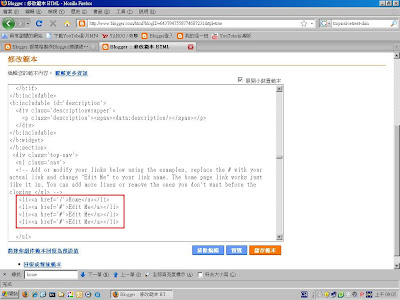
尋找「Home」,如下圖:

下圖中的就是選單部分,將Home、Edit Me改成中文,就可以將選單中文化了,初始值如下:
<div class='top-nav'>
<ul class='nav'>
<!-- Add or modify your links below using the examples, replace the # with your actual link and change "Edit Me" to your link name. The home page link works just like it is. You can add more lines or remove the ones you don't want before the closing </ul> -->
<li><a href='/'>Home</a></li>
<li><a href='#'>Edit Me</a></li>
<li><a href='#'>Edit Me</a></li>
<li><a href='#'>Edit Me</a></li>
</ul>
</div>
修改成如下:
<div class='top-nav'>
<ul class='nav'>
<!-- Add or modify your links below using the examples, replace the # with your actual link and change "Edit Me" to your link name. The home page link works just like it is. You can add more lines or remove the ones you don't want before the closing </ul> -->
<li><a href='/'>首頁</a></li>
<li><a href='http://www.blogger.com/start'>登入</a></li>
<li><a href='http://www.blogger.com/home>資訊主頁</a></li>
<li><a href='#'>備用</a></li>
</ul>
</div>
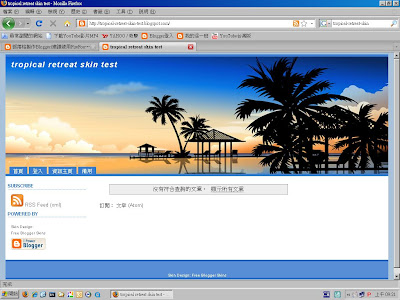
修改後檢視網誌,如下圖:

之後,管理上就變得比較方便,而備用部分則可以依據自己所需來增減。
p.s.因為沒有顯示導覽列,所以訪客使用起來會比較吃力,建議加入「文章分類」與Google的戰內搜尋功能。

沒有留言:
張貼留言